本帖最后由 123wys 于 2015-11-25 15:02 编辑
Unity 3d 使用CubeMap来进行反射的创建方法
首先我们需要新建一个JS脚本,JS脚本和C#脚本其实在很多地方还是相同的,只不过细节地方有区别,所以JS脚本对于C#程序员来说应该也是无障碍阅读。 新建的JS脚本,我们重命名为RenderCubemapWizard
// Render scene from a given point into a static cube map. // Place this script in Editor folder of your project. // Then use the cubemap with one of Reflective shaders! class RenderCubemapWizard extends ScriptableWizard { var renderFromPosition : Transform; var cubemap : Cubemap; function OnWizardUpdate () { helpString = "Select transform to render from and cubemap to render into"; isValid = (renderFromPosition != null) && (cubemap != null); } function OnWizardCreate () { // create temporary camera for rendering var go = new GameObject( "CubemapCamera", Camera ); // place it on the object go.transform.position = renderFromPosition.position; go.transform.rotation = Quaternion.identity; // render into cubemap go.camera.RenderToCubemap( cubemap ); // destroy temporary camera DestroyImmediate( go ); } @MenuItem("GameObject/Render into Cubemap") static function RenderCubemap () { ScriptableWizard.DisplayWizard.<RenderCubemapWizard>( "Render cubemap", "Render!"); } }
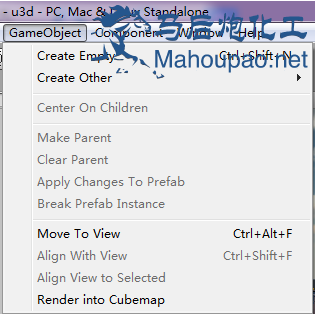
然后将该脚本置于你所编辑的Unity project的Asset文件夹下的Editor文件夹下面,这个文件夹可能会找不到,不过我们新建一个文件夹再重命名为Editor即可,将之前写好的JS脚本放进去,然后GameObject组件菜单下就会出现Render into Cubemap选项。

如上图所示。
然后我们假设你已经创建了一个场景环境,如果没有,可以用skybox搭建一个简单的环境。 接着再创建一个几何球体当作你需要环境反射的位置点(能反射周围环境的位置)。再创建一个新的cubemap来接收环境反射。
需要注意的是,一定要有一个几何球体来反射周围环境位置,也必须要有一个cubemap来接收几何球体反射回来的环境。
如果基本场景与其他几何球体还有cubemap创建完毕。 接下来我们可以开始制作cubemap
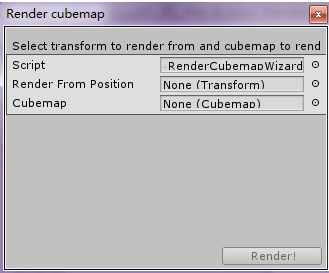
点击Render into Cubemap,就是上图所示的那个选项。

我们接下来将建立的几何球体置于第二个Render From Position,就是接收反射的位置 然后将新建立的cubemap置于第三个Cubemap选项 点击最下面的Render就可以开始制作cubemap

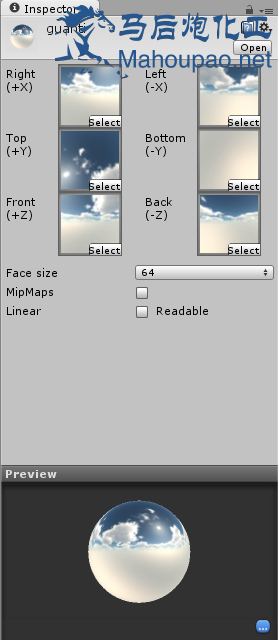
我也做了一个,cubemap生成的样子如上图所示,他是六张贴图
|